65일차(2)/Android App(3) : Button, Toast 메시지

- 프로젝트 폴더에서 File-Close Project 하면 프로젝트를 닫고 프로그램 첫 화면으로 이동할 수 있다.
- 새 프로젝트 만들기(New Project)
- 원래 앱하나당 프로젝트 하나인데 연습용으로 여러개 만들어봄

- 프로젝트명 MyAndroid 로 새 프로젝트 생성!

- 기본모듈의 이름(app) 수정
- 우클릭 - Refactor - Rename - Rename Module

- step01activity 로 수정했다.
MainActivity
package com.example.myandroid;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Toast;
//app을 실행했을 때 처음 사용자를 대면하는 MainActivity
//manifests/AndroideManifests.xml 문서에 해당 정보가 있다.
public class MainActivity extends AppCompatActivity {
//액티비티가 활성화될 때 onCreate() 메소드가 호출된다.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//res/layout/activity_main.xml 문서를 전개해서 화면 구성하기
setContentView(R.layout.activity_main);
//액티비티가 활성화되는 시점에 원하는 작업이 있으면 여기에 코딩한다.
}
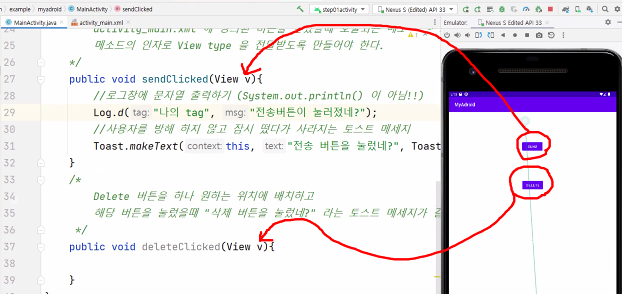
/*
activity_main.xml에 정의된 버튼을 눌렀을 때 호출되는 메소드 정의하기
메소드의 인자로 View type을 전달받도록 만들어야 한다.
*/
public void sendClicked(View v){
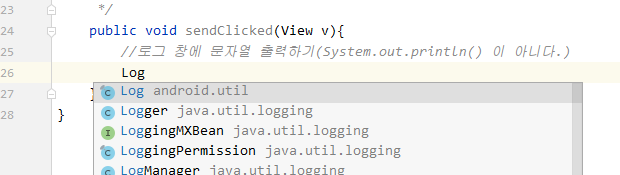
//로그 창에 문자열 출력하기(System.out.println() 이 아니다.)
Log.d("나의 tag","전송 버튼이 눌러졌네?");
//사용자를 방해하지 않고 잠시 떴다가 사라지는 토스트 메세지
Toast.makeText(this, "전송 버튼을 눌렀네?",Toast.LENGTH_SHORT).show();
}
/*
Delete 버튼을 하나 원하는 위치에 배치하고
해당 버튼을 눌렀을 때 "삭제 버튼을 눌렀네?" 라는 토스트 메시지가 길게 출력되도록 해 보세요.
*/
public void deleteClicked(View v){
Toast.makeText(this, "삭제 버튼을 눌렀네?", Toast.LENGTH_LONG).show();
}
}

- app을 실행하면 바로 메소드가 호출되므로 가장 먼저 화면 구성을 해주어야 한다.
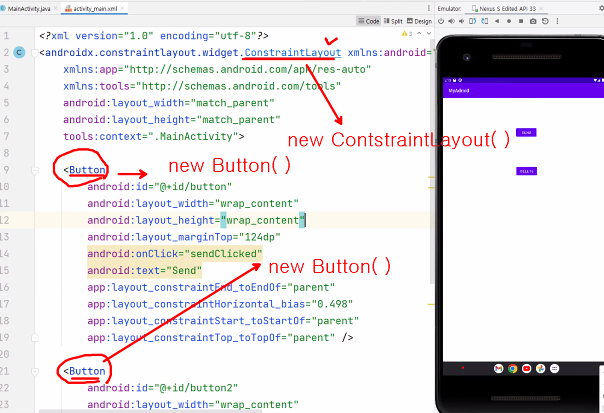
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="128dp"
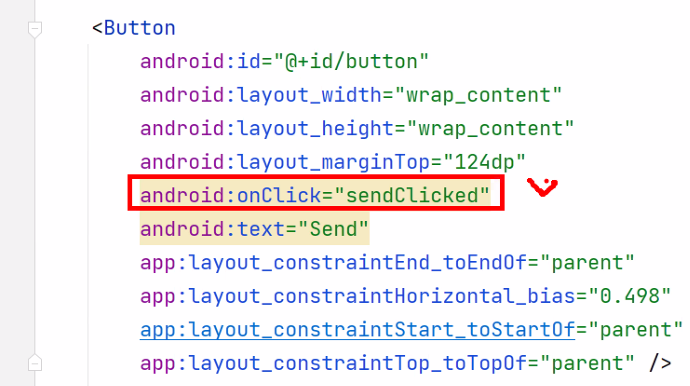
android:onClick="sendClicked"
android:text="Send"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
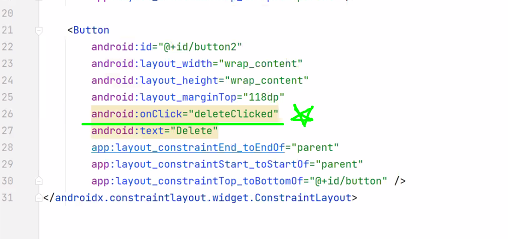
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="52dp"
android:onClick="deleteClicked"
android:text="Delete"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button" />
</androidx.constraintlayout.widget.ConstraintLayout>
- 혹시 레이아웃(디자인) 파일이 나오지 않으면... 탭을 닫았다가 다시 열면 나온다.
- 화면에 버튼 끌어다놓고 위치 고정하기

- 4면에 있는 동그란 버튼을 끌어다가 위치를 고정/종속할 수 있다.
- 지금은 양 옆 여백을 기기 폭에 맞추어 동일하게 / 위쪽 여백를 상단에서 120 떨어져 있게 설정한 것!

- 여기에는 Log 가 따로 있다. syso나 console.log() 를 쓰지 않는다.
- 버튼의 기능 메소드 만들기 (sendClicked)
- 태그, msg를 받는 i 메소드를 가져오기

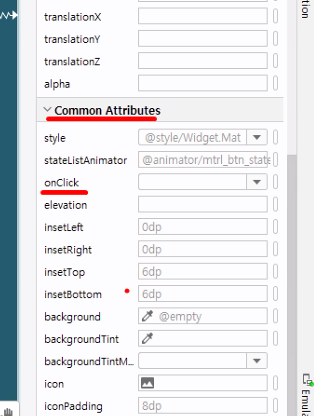
- layout에서 디자인-우측 attribute창
- send를 클릭하면 여기에 실행 순서가 들어오도록 하고 싶다면 onClick 선택창에서 sendClicked를 지정하면 된다.

- 그러면 코딩 창에 자동으로 이 내용이 들어와 있는 것을 볼 수 있다.
- 직접 입력해도 되고 디자인 탭의 attribute에서 지정해도 된다

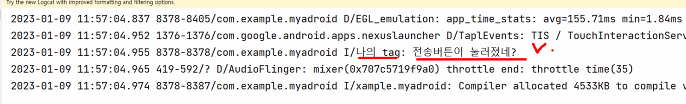
- run 해보기. 로그는 하단의 Logcat 에 표시된다.

- myandroid I 라고 로그에 내용이 들어오는 것을 볼 수 있다.

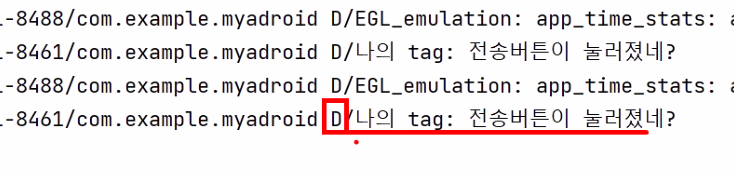
- Log.d() 로 수정하고 다시 누르면 D라고 나온다.
- i 는 정보를 표시하기 위한 로그이고, d는 디버깅 로그이다.

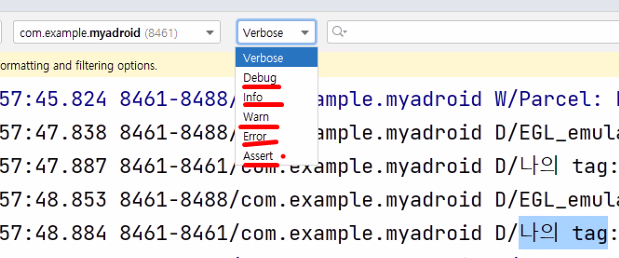
- 선택해서 원하는 로그만 골라서 볼 수도 있다.
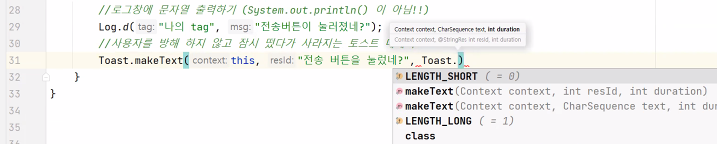
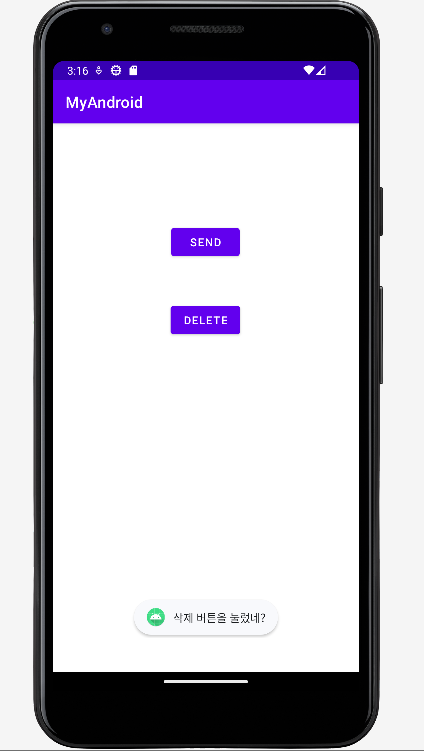
- 토스트메시지 출력해보기

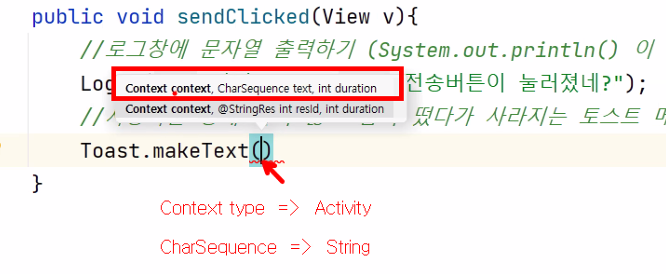
- makeText() 메소드는 context 타입을 전달해달라고 하고 있다.
- 여기서 context란? activity를 전달해 달라는 것이다.
- Activity의 부모 중에 context가 있다. 비슷하게 CharSequence는 string을 전달하면 된다.
- context: 액티비티, text: 띄울 메세지, int: 얼마나 길게 띄울 것인가(0 또는 1이다) 를 인자로 넣어주면 된다.

- 그러나 숫자를 전달하는 것은 가독성이 좋지 않아서 직접 쓰지 않는다.
- Toast. 라고 점을 찍어보면 static final 상수로 정의된 값이 있다.

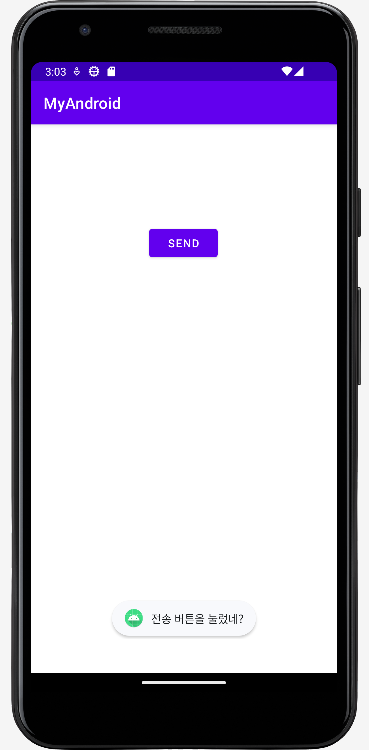
- 버튼을 누르면 이렇게 메시지가 뜨고, 금방 사라진다.
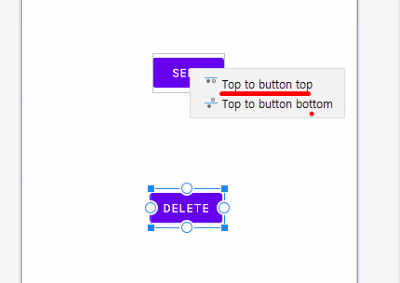
- delete 버튼 만들기
- 버튼 배치하고 내부 텍스트를 내용 delete로 바꾸기

- 버튼에 바짝 끌어다 놓으면 선택 창이 나온다.
- Top to button bottom : 위에 있는 버튼에서 이만큼 아래인 위치에 놓겠다는 것

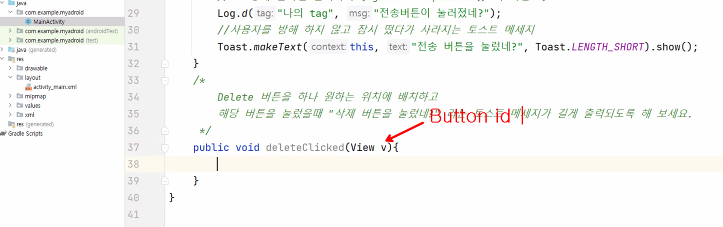
- deleteClicked(View v) : View 에는 눌러진 버튼의 참조값이 전달된다.
- button의 상위(부모)에는 View가 있다. (View는 모든 UI의 부모 타입이다.)

- 버튼을 누르면 버튼의 참조값이 이 메소드에 전달되는 것이다.
- View는 모든 UI 요소의 부모타입이기 때문에! 자식요소를 담을 수 있다.

- 이것들은 모두 클래스이다. 모두 java 클래스로 정의되어 있다. 즉 new XXX 해서 새 객체를 생성할 수 있다.
- 직접 new하지는 않지만 이 UI를 전개하면 위의 3개의 객체가 생성되는 것이다.
- new하여 객체가 생성되면 참조값이 생겨나고, 그 참조값을 전달해서 사용하는 것이다.

- UI 화면에서 메소드를 선택해주면 이렇게 자동으로 작성된다.

- 이렇게 한 activity에서 2개의 버튼, 동작을 만들었다.
- activity는 화면을 제어하는 ui이다.(어떤 실체이다)

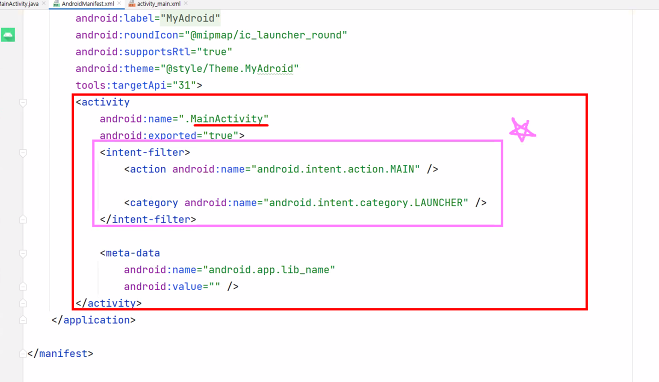
- android manifest를 보면 이렇게 작성되어 있는데,
여기에 intent filter라는 것이 있어서 첫 화면에서 MainActivity가 사용자를 대면하게 되는 것이다.
- 원한다면 다른 activity가 첫화면이 되도록 할 수도 있다.
'국비교육(22-23)' 카테고리의 다른 글
| 66일차(2)/Android App(5) : Android Studio 에서 git 관리하기 (0) | 2023.01.11 |
|---|---|
| 66일차(1)/Android App(4) : Activity, Activity Life Cycle (0) | 2023.01.10 |
| 65일차(1)/Android App(2) : 주요 파일 구성 및 Layout 익히기 (0) | 2023.01.09 |
| 64일차(2)/Android App(1) : Android Studio 설치, 초기 세팅, 기초 (0) | 2023.01.06 |
| 64일차(1)/Spring Boot(13) : static 폴더 활용하기 (0) | 2023.01.06 |