117일차(1)/CSS(16) : CSS3 Flex 활용(4)
- css3 flexbox 지난 예제 복습

- 화면 폭이 줄어들면 배치 방식이 바뀌는 navbar 를 만들어보았다.

- nav의 자식 요소로 ul, form이 있는데,
이 자식 요소들을 가로로 배치하느냐 세로로 배치하느냐의 문제일 뿐이다.
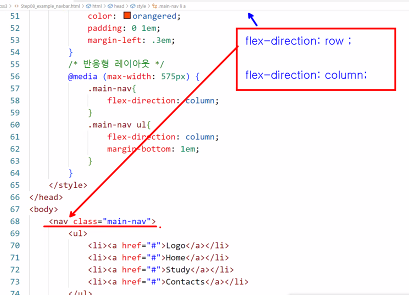
- 가로 : flex-direction:row;
- 세로 : flex-direction:column;
- ul, form575픽셀까지는 column 으로 적용되었다가 그 이상이 되면 가로로 바뀐다.

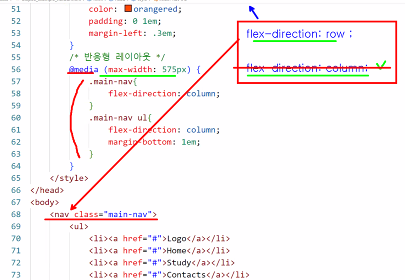
- 위에서는 row 정렬을 적용하고 아래에서는 세로로 정렬하겠다는 css요소를 넣어 충돌한다면?
- 한 요소에 적용하는 css 두개가 존재한다면 나중에 정의한 것이 이긴다!
- 아래에 있는 미디어 쿼리 조건을 충족한다면 column으로 설정한 것은 없어지는 것과 같다.

- 미디어쿼리 ( ) 안에 존재하는 css는 조건부로 존재하는 css이다. 마치 if문을 사용하는 것과 같다.
- 선택자의 구체성이 같다면(현재 클래스 선택자 사용중) 나중에 정의한 것이 이긴다.

- 그래서 폭이 좁아진 경우에만 ul, form이 세로로 배치된 것!

- 브라우저 폭이 넓을 경우: 기본 css 적용

- 브라우저 폭이 좁아진 경우: 미디어쿼리 안에 들어있는 css 적용
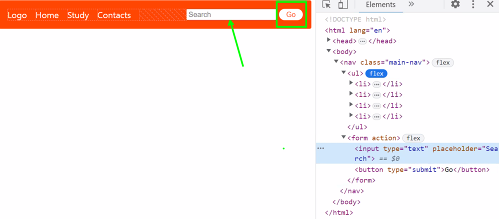
- nav 요소 안의 ul, form을 row로 가로 배치하는데, 누가 얼마만큼의 width를 가질 것인지 결정하려면?
→ ul의 flex:3, form의 flex:1 으로 css를 적용하면 3:1의 비율로 나누어 가진다.

flex:1;
- flex: 1 1 0px 을 의미한다. 확대될 때 1의 비율, 축소될때 1의 비율을 가진다는 뜻

- input과 button은 버튼이 먼저 공간을 가지고 남는 부분을 input 요소가 가지는 레이아웃으로 만들었다.
Step08_example_media.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step08_example_media.html</title>
<style>
.media {
display: flex;
align-items: flex-start;
background: #F6F3EB;
padding: 1em;
border-radius: 3px;
max-width: 24em;
}
.media-object {
margin-right: 1em;
}
.media-body {
flex: 1;
}
.media-heading {
margin: 0 0 .5em;
}
</style>
</head>
<body>
<div class="media">
<img class="media-object" src="images/puff2.png">
<div class="media-body">
<h3 class="media-heading">바나나</h3>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quae dignissimos officiis dolorum explicabo hic sed repellendus sit laudantium nam consequatur expedita saepe, veritatis natus quia quidem repellat nemo. Perferendis, tenetur!</p>
</div>
</div>
</body>
</html>
- 미디어 쿼리 활용 예제

- 아무것도 적용하지 않은 기본 레이아웃 상태! (세로로 일렬로 배치)

- 이런 이미지를 아래와 같이 배치하고 싶다면 어떻게 해야할까?
- 이전에는 float를 사용했는데, flex를 활용해볼 수 있다.

- css flex를 활용해 이런 구조로 만들어보기
- 가로 폭의 최대 크기를 max-width 로 제한한다.
- 1em : 16px 이다. 물려받은 글자의 크기가 기준이 된다.

- .media-body 의 가로폭은 이미지가 차지하고, 남는 폭은 div가 다 가진다는 의미!
Step08_example_form.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step08_example_form.html</title>
<style>
.wrapper{
background-color: whitesmoke;
list-style-type: none;
padding: 0;
border-radius: 3px;
}
.form-row{
display: flex;
justify-content: flex-end;
padding: .5em;
}
.form-row > label {
padding: .5em 1em .5em 0;
flex: 1;
}
.form-row > input {
flex: 2;
}
.form-row > input, .form-row > button {
padding: .5em;
}
.form-row > button {
background: gray;
color: white;
border: 0;
}
</style>
</head>
<body>
<div class="container">
<h3>회원가입 폼</h3>
<form action="">
<ul class="wrapper">
<li class="form-row">
<label for="name">이름</label>
<input type="text" id="name">
</li>
<li class="form-row">
<label for="addr">주소</label>
<input type="text" id="addr">
</li>
<li class="form-row">
<button type="submit">가입</button>
</li>
</ul>
</form>
</div>
</body>
</html>
- 회원 가입 폼의 각각의 정보도 목록이다.(li 요소)

- 기본 레이아웃. 이렇게 생긴 폼에 css를 적용해볼 것
- 각각의 form-row 클래스에 css적용

- 부모요소에 css를 한번에 적용하면 편리하다. 자식요소를 묶어서 한번에 서식을 적용할 수 있다.
- css를 사용하면 가로 폭을 어떻게 나눠가질지 등등을 쉽게 정할 수 있다.

- flex-end 때문에 뒤쪽(우측)에 배치됨

- 자식 요소들끼리 폭을 나눠 가진 것
- 가로 폭을 label 1, input 2의 비율로 하여 1:2로 배치


- 이런 형태로 만들어진다.
- 입력 폼은 폭에 상관없이 우측 정렬된다.

- grow, shrink, basis 이 3개의 값을 한번에 적용하는 것이 flex 요소이다.
- 만들어둔 util로 연습해보며 flex의 활용법 익히기!
'국비교육(22-23)' 카테고리의 다른 글
| 118일차(1)/Android App(75) : Wearable App 예제(2), 기기 페어링 (1) | 2023.03.30 |
|---|---|
| 117일차(2)/Android App(74) : Wearable App 예제(1) (0) | 2023.03.29 |
| 116일차(1)/CSS(15) : CSS3 Flex 활용(3) (0) | 2023.03.27 |
| 115일차(1)/CSS(14) : CSS3 Flex 활용(2) (0) | 2023.03.26 |
| 114일차(1)/CSS(13) : CSS3 Flex 활용(1) (1) | 2023.03.24 |