3일차(2) javascript 기초 : dataType (object, function)
<예제5>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step01_dataType5</title>
</head>
<body>
<h1>javascript data type</h1>
<script>
//배열에는 주로 한가지 type의 데이터만 담는게 일반적이다.
let nums=[10, 20, 30, 40, 50];
let names=["바나나", "딸기", "복숭아", "사과", "오렌지"]
let data=[true, true, false, false, true]
//회원 목록을 담고 싶다면
//회원 한명의 정보가 여러개의 데이터로 구성되어 있다 {} object type
let members=[
{num:1, name:"바나나", addr:"서울"},
{num:2, name:"딸기", addr:"부산"},
{num:3, name:"복숭아", addr:"대전"}
];
//아래 let console에서 테스트해보기
//array type
let a=members;
//object type
let b=members[0];
//number type 1
let c=members[0].num;
//string type "바나나"
let d=members[0].name;
//string type "서울"
let e=members[0].addr;
</script>
</body>
</html>
- let a=[{},{},{}]; 형태로 작성 가능(줄바꿈 가능)
array 타입 안에 object 타입이 있는 구조!

console 창에서 확인하기. 어디를 참조하는가에 따라 데이터 타입이 다르다.
- members 참조시 : array type
- members[0] 참조시 : object type
- members[0].num 참조시 : number type
- members[0].name 참조시 : string type

- 데이터를 정확히 참조하는 법 훈련하기!

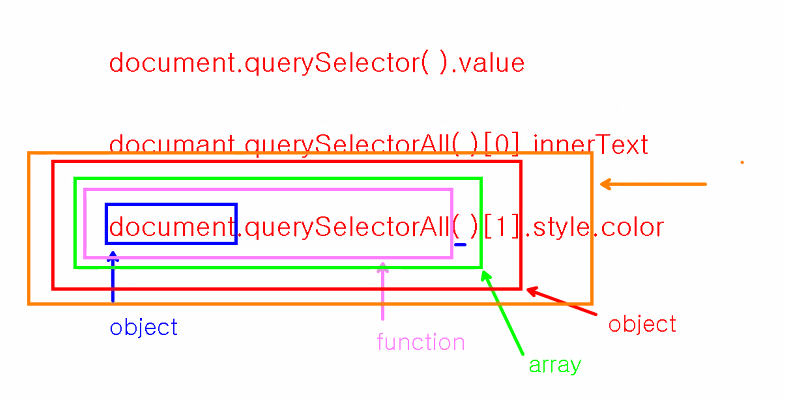
- □□. → object type
- □□[ ] → array type
- □□( ) → function type
<예제6> 함수function 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step01_dataType6.html</title>
</head>
<body>
<h1>javascript data type</h1>
<button onclick="greet()">인사하기</button>
<script>
// 페이지 로딩시점에 greet라는 이름의 함수가 만들어진다.
// (greet라는 변수에 function type 데이터를 넣은 것)
function greet(){
console.log("안녕하세요");
}
// 이름이 없는 함수를 만들어서 greet2라는 변수에 대입하기
let greet2 = function(){
console.log("안녕하세요2");
};
// 화살표 함수를 만들어서 greet3라는 변수에 대입하기
let greet3 = ()=>{
console.log("안녕하세요3");
};
let f1=function(){
console.log("하나");
console.log("두울");
console.log("세엣");
}
let myName="빠나나";
// myName 안에 있는 값을 불러와서 yourname 변수에 대입
let yourName=myName;
// f1 안에 있는 값을 불러와서(참조해서) f2변수에 대입하기
let f2=f1;
// f1함수를 호출하고 호출한 해당위치에 리턴된 값을 result 변수에 대입하기
let result=f1();
// 변수를 선언만 하고 어떤 값도 넣지 않으면 undefined가 들어가있게 된다.
let a;
// 변수를 선언하고 undefined를 넣을수도 있다.
let b=undefined;
</script>
</body>
</html>- 원하는 동작을 페이지 로딩 시점이 아니라 특정 시점에 실행시키기
(특정시점에 실행할 javascript를 어딘가에 보관해 두는 것)
ex) 카톡메시지 입력 후 > 전송버튼을 클릭하면 전송(실행)되는 것처럼
function greet(){
console.log("안녕하세요");
}- function 함수명( ){ } 형식으로 작성한다.
- { } 안에 특정시점에 실행할 js를 모아두는 것!
[함수를 만드는 세 가지 방법]
1) function 함수명( ){ };
*2) let 함수명 = function( ){ };
*3) let 함수명 = ( )=>{ }
- 처음부터 이름이 있는 함수를 만드느냐, 이름없는 함수를 만들어서 변수에 집어넣느냐의 차이
- 2,3번을 추천. 3번은 간단한 함수를 한줄로 표기하기 좋다!

- let f2=()=>{}; => 모양이라고 해서 화살표 함수라고 부른다.

- 함수의 참조 ↔ call(호출) 을 구분하기.
- 참조는 값을 불러와서 보겠다는 뜻이다.(모든 데이터타입은 참조할 수 있다.)
- 호출call은 함수를 한번 일괄 실행한다는 뜻이다.(함수는 참조, call이 모두 가능하다.)
** 함수를 호출하면 그위치에는 반드시 어떤값이 바뀐다.(최소한 undefined로라도 바뀐다)
f1();
→ 이렇게 하면 페이지 로딩시점에 바로 호출(실행)됨
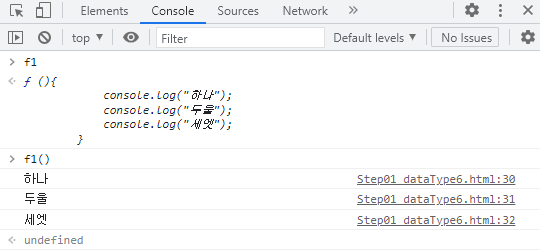
let f2=f1;
→ f1가 대입되었음. f2는 function type
let result=f1();
→ f1함수를 호출하고 호출한 해당위치에 리턴된 값을 result 변수에 대입하기★
→ undefined가 대입됨
1) 함수란 특정시점에 실행할 동작들을 넣어둔 것
2) 참조와 호출을 구분
3) 함수를 호출하면 반드시 어떤값으로 바뀐다.(리턴된 값)
'국비교육(22-23)' 카테고리의 다른 글
| 3일차(4)/javascript 기초 : function(2) (0) | 2022.10.07 |
|---|---|
| 3일차(3)/javascript 기초 : function(1) (0) | 2022.10.07 |
| 3일차(1)/Javascript 기초 : dataType (1) | 2022.10.07 |
| 2일차(7)/javascript 기초 : dataType (1) | 2022.10.06 |
| 2일차(6)/Javascript 기초 (0) | 2022.10.06 |