42일차(3)/React(1) : Node.js 초기 세팅, 주요 개념 정리
- node.js 설치 및 세팅
- class 작성법 / 함수 작성법
- 이클립스로는 작성하기가 좀 불편하므로 Visual Studio Code로 리액트 수업 진행 예정
[ node js란? ]
- 서버 side javascript 실행환경이다.
- 즉 서버에서 java, c, python 등의 언어로 개발하던 application을 javascript로도 개발할 수 있게 해준다.
- node js로 주로 만드는 application은
1. 웹 서버 application (국내에서는 주로 게임 서버로 많이 활용)
2. 앱 개발 환경 application을 엄청나게 많이 만든다.
- 앞으로 하게 될 리액트 개발 환경을 만들기 위해서 설치한 것!
* nodejs 홈페이지 : https://nodejs.org/

- Download-Previous Releases

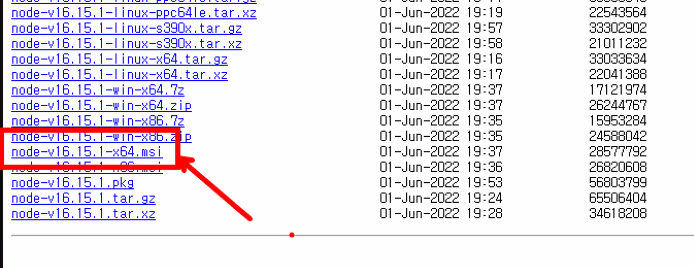
- 4페이지에서 16.15.1버전 Node.js 파일 설치

- 이 페이지로 들어가면 된다. https://nodejs.org/download/release/v16.15.1/
- msi가 설치파일이다. 다운로드 받아서 설치!

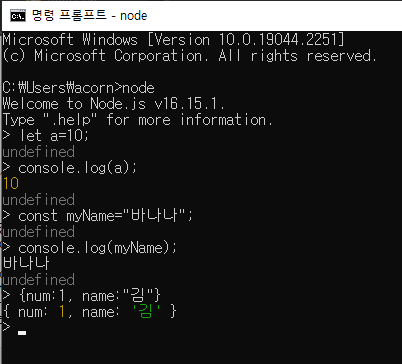
- 정상적으로 설치되면 명령 프롬프트에서 node를 입력하면 위와 같이 나온다.

- node에서 이런 작업을 할 수 있다. 웹 브라우저의 콘솔 창과 같다!

- 웹 브라우저의 콘솔 창과 같은 자바스크립트 실행환경이다.
- 브라우저의 콘솔 창은 웹브라우저의 액션을 프로그래밍할 용도로 만들어졌고, 그래서 웹브라우저에 갇혀 있다.
- 이 node.js 명령프롬프트를 사용해서 Desktop Computer를 프로그래밍할 수 있다.
→ 데스크탑용 App을 javascript로 만들 수 있다!
- 이것을 가능하게 해주는 것이 node js이다.

- 우리는 리액트 개발환경을 만들기 위해서 설치한 것.
- node.js는 거의 개발자의 기본 프로그램이다.
- javascript 문법으로 앱을 개발할 수 있다는 것이 엄청난 장점!

- Ctrl+C를 누르면 해당 창에서 빠져나올 수 있다.
* npmjs 홈페이지 : https://www.npmjs.com/
- 개발환경을 만들어주는 어플리케이션을 검색하려면 참고할만한 사이트!

- react 만 검색하면 엄청 많이 나오므로... 케밥케이스로 가능한 자세하게 검색해준다.
- create react app 다운로드
- 들어가서 - Getting Started

- 명령프롬프트에서 npm, npx를 눌러보면 뭔가 많이 나온다...
- npm은 node package manager 이다. 여기서 좀 더 기능을 개선한 것이 npx 라고 생각하면 된다.

npm install -g create-react-app 를 입력해서 설치!
-g : 글로벌 설치. 폴더와 상관없이 어디에서나 사용 가능하게 설치한다는 뜻

- 확인해 보면 설치되어서 사용할 수 있게 되어 있다.
- C드라이브에 react_test 폴더 생성

- shift+우클릭 하면 Powershell 창 열기가 있는데,
이것과 똑같이 명령 프롬프트에서 하려면
cd C:\acorn202210\react_test 하면 된다. 그러면 저 폴더안으로 이동됨

create-react-app hello
- react 개발환경을 hello 폴더의 하위에다가 만들어준 것이다.
- hello라는 dynamic web project를 하나 만들었다고 생각하면 된다.
- 이 생성을 도와주는 것이 create-react-app인 것! 아래의 로딩바가 완료될때까지 기다리면 된다.

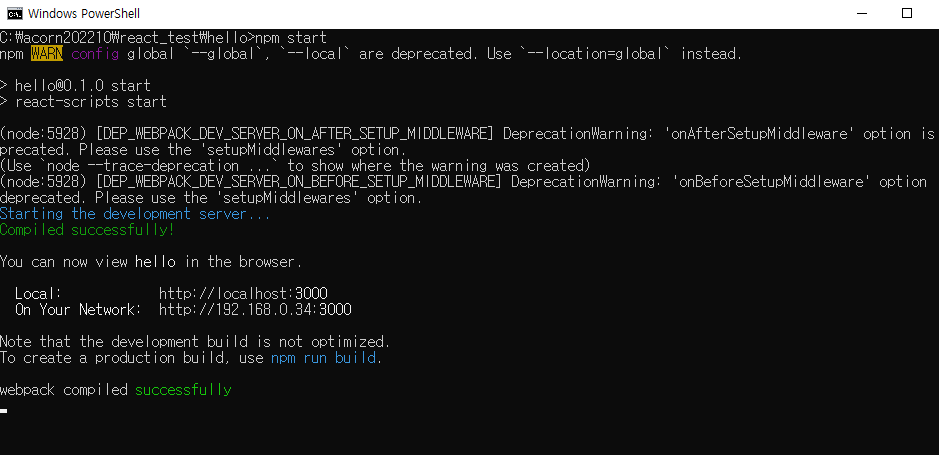
- 설치가 완료되면 위와 같은 내용이 나온다.
- VS Code에서 hello 폴더 열기!

- dir (directory) 명령어로 현재 위치한 폴더에 들어있는 파일/폴더 목록을 볼 수 있다.

- npm start 하면 실행된다.

- 실행되면 브라우저가 열린다. 서버 환경이 실행된다.(localhost:3000번에!)

- VS Code에서 해당 페이지의 구조를 살펴보기!
- 코딩은 src 안에 할 예정이다.
- src 내부에 파일은 js도 있고 html도 있다. 어떤 종류의 파일인가?
- javascript이면서 html이기도 하다. 그리고 html은 xml 문서의 일종이다.
- 그래서 이 문서는 javascript+xml 문서가 공존한다고 한다. 이것을 jsx라고 부른다.

- 페이지 소스를 보면 메인 div는 비어있는데 메인화면에는 무언가가 띄워져 있다. 왜일까??
→ javascript 가 이 <div> 안쪽을 조작한 것이다.

- 페이지 검사에서 확인할 수 있는 코드는 이 app.js 안에 들어있는 함수와 비슷하다.
- react를 배운다는 것은, id가 root인 저 div 안에 뭔가를 집어넣어서 어떤 동작을 하도록 프로그래밍 하는것.
- root안에 무엇을 넣고 어떤 동작을 할지가 전부 javascript 로 만들어진다.
- create react로 만드는 앱은 결국 자바스크립트 결과물을 만들어내기 위한 환경이다.
- 만드는 데 필요한 소스코드 중 하나가 app.js이다.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
- 처음에 들어있던 app.js의 초기값!
- 이 파일에서 받아오는 jsx 객체를 사용해서 화면 구성을 한다.

- 내용을 수정하면 브라우저 화면에 바로 적용된다.
- public 폴더의 index.html은 처음 소스보기 한 것과 비슷하다.
- node js에서 이 페이지를 읽어서 일부 해석해서 출력하는 것이다.
- 이 환경 자체가 app.js 에서 로딩하는 javascript 파일의 결과물을 만들어내는 것이 최종 목적이다.
- 동작을 그대로 볼 수 있으므로 개발하며 테스트한다.
- 서버와 연결돼 있진 않다(?).
- 개발은 이 환경에서 하고,나중에는 webapp의 어딘가에 집어넣는다. node.js는 개발 환경일 뿐이다!
- javascript 코드를 만든 다음에 이전에 만든 users_signupform같은 곳에 넣어주면 된다.
(ex) 페이지 변경 없이 사용자가 입력한 내용을 서버에 보내서 검증하는 것이 필요한 상황 등..)
** VS Code 에 react 개발을 위한 확장(Extension) 기능 설치
- ESLint ( javascript 문법 체크)
- Reactjs code snippets (Charalampos Karypidis)


- 일단 2개 설치해주기
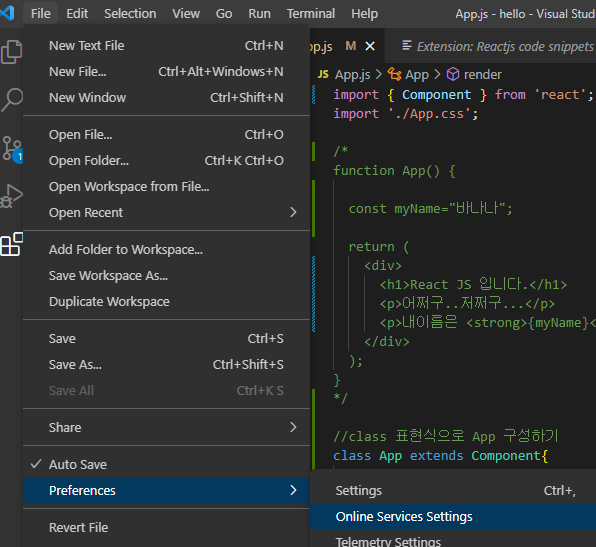
app.js 수정
import { Component } from 'react';
import './App.css';
import kimImg from './images/kim1.png'
/*
function App() {
const myName="바나나";
return (
<div>
<h1>React JS 입니다.</h1>
<p>어쩌구..저쩌구...</p>
<p>내이름은 <strong>{myName}</strong></p>
</div>
);
}
*/
//class 표현식으로 App 구성하기
class App extends Component{
render(){
const myName="바나나";
return (
<div>
<h1>React JS 입니다.</h1>
<p>어쩌구..저쩌구...</p>
<p>내이름은 <strong>{myName}</strong></p>
<img src={kimImg} />
</div>)
}
}
export default App;

- 함수를 만들어서 해당함수를 export 해주는 것이다. (마지막줄의 export default)
- 그래서 안쪽을 전체 주석 처리하면 에러 발생.. App을 export 해야 하는데 없으므로...
- class 표현식으로 app 구성해 보기!
- javascript의 확장된 문법에 class라는 것이 있다.
class App extends Component{ }
- 먼저 Component를 상속받게 한다.
- 그 안에 render라는 함수를 override하는 개념이다.
- render 안에 return(), 그 안에 div를 하나 만들어 준다.

- 브라우저를 확인해보면 이전에 작성한 function App() 과 내용이 같다.

- 브라우저 안에 사진, 이미지를 넣으려면
img src="" 안에 이미지 경로를 넣는 게 아니라,
위쪽에 import 이미지명 from './경로/이미지명' 이라고 넣으면 된다.
- 추가로 2개의 확장 기능 설치!


- Relative Path (상대경로에 있는 파일 경로를 편하게 작성할 수 있는 도구)
- Guides (들여쓰기 가이드라인을 그려주는 도구)

class component
- class 안에 render라는 메소드를 추가하고, 안에서 내용을 리턴해주는 것.
- 이 return()의 jsx가 화면 구성에 영향을 준다.
- 가끔 서버가 멈출 때가 있는데, 명령 프롬프트에서 ctrl+C를 누르면 된다.
- 함수로 만들 때도 있고 class로 만들 때도 있는데, 둘 다 알아두어야 한다!
참고) VS code에서 tab 자동완성 적용하는 방법


- includel 검색해서 item, value에 각각 javascript, javascriptreact 입력해주기
참고) 이건 찾아서 읽어보다가 도움이 되었던 글!
https://chucoding.tistory.com/86
React 개발에 왜 Node.js가 필요할까??
구글에 React를 검색하면 항상 Node.js가 붙어다니는 광경을 목격할 수 있습니다. React를 공부하면서 개발하기도 시간이 촉박한데 Node.js까지 공부를 해야하는지 의문이 많이 들 것입니다. 도대체 Rea
chucoding.tistory.com
'국비교육(22-23)' 카테고리의 다른 글
| 43일차(2)/React(3) : map, concat 함수 / 이벤트 처리 예제 (0) | 2022.12.08 |
|---|---|
| 43일차(1)/React(2) : React App 생성, React 기초 (1) | 2022.12.07 |
| 42일차(2)/JSTL(2) : java 코드로 작성된 페이지 JSTL로 작성하기 (0) | 2022.12.06 |
| 42일차(1)/JSTL(1) : JSTL 사용법, 작성법 (1) | 2022.12.06 |
| 41일차(1)/GitHub : 외부 저장소에서 Fork-Clone 하기 / Pull Request 사용법 (0) | 2022.12.05 |