38일차(2) : vue.js 예제
Vue.js : 자바스크립트 라이브러리. jQuery 보다 사용범위가 넓다.
- vue js 홈페이지 : 링크
- vue를 부분적으로 사용하는 법을 익힐 예정!
- 폼 검증, validation 하는 방법 등을 vue로 수정할 것
<hello>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/vue/hello.html</title>
</head>
<body>
<h1>vue js 사용하기</h1>
<div id="app">
<p>오늘의 운세 : <strong>{{ fortune }}</strong></p>
<p>내 이름은 : <strong>{{ myName }}</strong></p>
<button v-on:click="clicked">눌러보셈</button>
<button v-on:click="clicked2">이름 바꾸기</button>
<br />
<input type="text" v-model="msg"/>
<p>{{msg}}</p>
<ul>
<li v-for="item in nums">{{item}}</li>
</ul>
</div>
<div>
<input type="text" id="inputMsg"/>
<p id="result"></p>
</div>
<script>
document.querySelector("#inputMsg").addEventListener("input", function(){
document.querySelector("#result").innerText=this.value;
});
</script>
<!-- vue js 로딩하기 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// Vue 객체를 생성하면서 object 전달하기
new Vue({
el:"#app",
data:{
fortune:"동쪽으로 가면 귀인을 만나요!",
myName:"바나나",
msg:"",
nums:[10, 20, 30]
},
methods:{
clicked:function(){
//alert("오잉?");
this.fortune="오후에도 vue 를 배우게 될거에요";
},
clicked2:function(){
//this.myName="에이콘";
this.nums=["바나나", "딸기", "복숭아"];
}
}
});
</script>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
- vue와 관련된 외부 자바스크립트를 로딩해서 사용 (js 라이브러리)

- <script> 안에서 vue 객체를 생성하면서 오브젝트를 전달하면 어떤 동작을 해준다

- Vue({}) 객체 안에는 key : value 형태로 object 값이 들어가 있다.

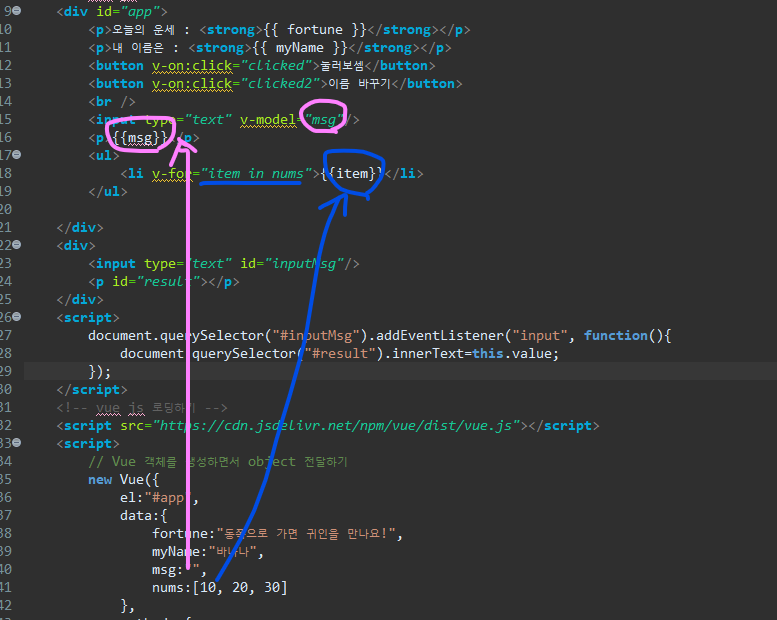
- 오른쪽이 원본. 브라우저에서 로딩하면서 왼쪽과 같이 바뀐 것이다.
- vue 코드가 없으면 작동하지 않는다.
- data 라는 방에 있는 object들의 'fortune' 방에 들어있는 내용을 내보내고 싶다면,
vue 객체를 생성하고, {{ }} 안에 키 값(fortune)을 넣어주면 값이 출력된다.

v-on: click=""
- vue에서 click 이벤트 발생시 함수 실행시키는 방법!
- Vue 객체의 methods: { } 라는 방 안에 함수가 들어있다.
- 클릭시 this.fortune 의 값을 수정하는 함수이다.

- "clicked" 가 지정된 요소 클릭시, fortune 이라는 키를 가진 곳에 값을 넣어주는 함수가 실행된다.

<input type="text" v-model="msg"/>
- msg가 수정되면 UI <p> 에 자동반영
- 원래는 input요소에 읽어온 내용을 .value해서 읽어와야 하는데, 그냥 자동으로 읽어온다.
<li v-for="item in nums">{{item}}</li>
- 아래에서 nums 배열을 찾을 수 있다. nums:[10, 20, 30]
- 아래에서 this.nums 로 모델이 변경되면 반복문을 다시 돌아서 UI에 출력해낸다.
- 클라이언트 사이드에서도 출력되는 정보를 조작할 수 있다.
데이터만 있으면 얼마든지 브라우저에 찍어낼 수 있다.

<div id="app">
el:"#app",
- Vue 함수의 작업을 어디에 적용시킬지 정하는 기준이 되는것이 #app이다.
- 저 div 안에서 일어나는 일을 vue 로 관리하겠다는 것이다.
- 바로 출력되는 코드도 있고 동작을 준비하는 코드도 있다.
- ajax처럼 주소 이동 없이 어떤 값을 읽어와서, 브라우저 안의 모델에 바로 덮어씌운다.(새로고침한 것처럼 보인다)
- 클라이언트 side에서도 작업할 수 있다. ( client side rendering <-> server side rendering )
- 과거에는 서버 side 가 비중이 높았으나, 최근 클라이언트 side 의 비중이 높아지는 중이다.
- json으로 데이터만 전달해주면 클라이언트 사이드에서 데이터를 받아서 html요소들을 만들어낼 수 있다.
<Step01_event>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step01_event.html</title>
</head>
<body>
<h1>이벤트 테스트</h1>
<div id="app">
<!--
v-on:이벤트명="methods object 에 있는 호출될 함수명"
-->
<button v-on:click="clicked">눌러보셈</button>
<p>{{msg}}</p>
</div>
<div>
<button onclick="clicked()">눌러보셈2</button>
<p id="one"></p>
</div>
<script>
//msg라는 변수를 만들고 초기값을 지정한다.
let msg="";
//msg 변수 안에 있는 값을 id가 one인 요소의 innerText로 출력한다(당연히 아무것도 출력되지 않음)
document.querySelector("#one").innerText=msg;
//버튼을 눌렀을 때 호출되는 함수
function clicked(){
//msg 변수 안에 있는 값을 바꾼다.(이걸 바꾼다해서 p요소의 innerText가 자동으로 바뀌지는 않는다.)
msg="버튼을 눌렀네여?"
//p요소의 innerText가 수정되기 우해서는 아래의 코드가 필요하다.
document.querySelector("#one").innerText=msg;
}
</script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app=new Vue({
el:"#app",
data:{
msg:""
},
methods:{
clicked:function(){
console.log("버튼을 눌렀네요?");
//data object 안에있는 msg 참조
this.msg="버튼을 눌렀네요?";
}
}
});
</script>
</body>
</html>

- div id="app" 안에서 사용되는 데이터는 여러가지 타입의 데이터(String, Object, Array, ...)
그 데이터는 object 형태로 data:{ } 안의 방에 넣어두면 된다.
- 이 'msg'를 모델명이라고 한다.
- 내용이 수정되면 {{msg}} 에 출력된다. (이 모델의 데이터가 바뀌면 바로 업데이트된다.)
- this.모델명 으로 함수 안에서 자신을 가리킬 수 있다.
- 함수 안에서 내용을 수정해주면 UI ( {{msg}}부분 ) 는 바로 업데이트된다.
<div>
<button onclick="clicked()">눌러보셈2</button>
<p id="one"></p>
</div>
<script>
//msg라는 변수를 만들고 초기값을 지정한다.
let msg="";
//msg 변수 안에 있는 값을 id가 one인 요소의 innerText로 출력한다(당연히 아무것도 출력되지 않음)
document.querySelector("#one").innerText=msg;
//버튼을 눌렀을 때 호출되는 함수
function clicked(){
//msg 변수 안에 있는 값을 바꾼다.(이걸 바꾼다해서 p요소의 innerText가 자동으로 바뀌지는 않는다.)
msg="버튼을 눌렀네여?"
}
</script>- 순수 javascript로 작성한 형태
- 페이지 로딩시점에는 아무 값도 없다.(let msg=""; 이므로)
- 변수 안에 있는 값을 바꾼것뿐, innertext를 바꾼게 아니므로 뭔가가 달라지지는 않는다.
document.querySelector("#one").innerText=msg;
- 값이 바뀐 이후에, 위 코드를 추가해서 값을 대입해주어야 한다.
- 이 대입하는 과정이 없고 바로 수정 내용이 적용되는 것이 vue의 특징!

- 그런데 vue를 사용하면, 자동으로 바뀌는 것을 볼 수 있다.
- 저 대입해주는 과정 없이도 업데이트된다!
- 버튼을 눌러서 모델의 데이터만 바뀌었는데도 {{ }} 안쪽의 UI가 자동으로 업데이트되었다는 느낌 (자동반영)
- 배열의 데이터가 바뀌면 반복문도 다시 돌아가며 UI가 바뀐다.
- 모델이 바뀌니까 모델을 사용하는 UI가 자동으로 업데이트되는 것이다.
- 지정된 모델의 값을 변경해버린다.
- 값 변경, 클래스 추가/제거 등등... 모델의 데이터를 바꾸는 일만 해도 UI가 바뀐다는 것은 매우 편리하다.
- 모델 변경이 일어나면 UI를 다시 만들어준다.

<button v-on:click="함수명">
<button v-on:click="함수명()">
- vue 함수사용 작성법: 버튼 클릭시 발생하는 함수 - 위에서 " " 안에 함수명만 적어주면 된다.
- ()도 생략가능! 전달할 값이 있는 경우에만 ( ) 에 넣어주면 된다.
Step01_event2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step01_event2.html</title>
</head>
<body>
<h1>이벤트 테스트2</h1>
<div id="app">
<button v-on:click="increase">+</button>
<button v-on:click="decrease">-</button>
<p>{{count}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app=new Vue({
el:"#app",
data:{
count:0
},
methods:{
increase:function(){
this.count++;
},
decrease:function(){
this.count--;
}
}
});
</script>
</body>
</html>- UI를 업데이트하기 위한 코드가 별도로 없다.
- 내용이 바뀌면 그냥 자동으로 업데이트해준다!
- 또한 let app=new Vue({}) 로 작성하는데,
꼭 객체를 담을 필요는 없다. new Vue({}) 만 해도된다.
Step01_event3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step01_event3.html</title>
<style>
.box{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
<h1>이벤트 테스트3</h1>
<div id="app">
<div class="box" v-on:mousemove="moved">
x : <strong>{{x}}</strong>
<br>
y : <strong>{{y}}</strong>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app=new Vue({
el:"#app",
data:{
x:0,
y:0
},
methods:{
//함수에는 이벤트 객체가 전달된다.
moved:function(e){
console.log(e);
//이벤트가 일어난 곳의 좌표를 x, y 에 넣어준다.
this.x=e.offsetX;
this.y=e.offsetY;
}
}
});
</script>
</body>
</html>
- x,y라는 모델을 사용

v-on: 이벤트명 = "함수명"
- event name이라는 이벤트가 일어났을 때 f라는 함수를 호출할 것이다.

- 매개변수(e)의 이름은 무엇이든 상관없다.
- 매개변수를 통해서 생겨난 값만 참조해서 읽어오고, 필요한 값을 추출한다. ui가 자동으로 업데이트되도록!
Step01_event4

- 동일한 함수를 호출하도록 했다.


- e.target : 이벤트가 발생한 바로 그 문서 객체의 참조값
- this가 아니라 매개변수 e 를 사용해서 타겟을 지정

- 콘솔창에서 이벤트 객체의 target 을 확인 가능하다.
- 이벤트가 일어난 바로 그 div에 변화를 주고싶다면 e.target 에 코드를 작성
Step01_event5
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step01_event5.html</title>
</head>
<body>
<h1>이벤트 테스트5</h1>
<div id="app">
<form action="test.jsp" v-on:submit="onSubmit">
<input type="text">
<button type="submit">전송</button>
</form>
<br>
<!-- .prevent 수식어를 이용해서 기본 이벤트 막기 -->
<form action="test.jsp" v-on:submit.prevent="onSubmit2">
<input type="text">
<button type="submit">전송</button>
</form>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app=new Vue({
el:"#app",
data:{
},
methods:{
onSubmit:function(e){
//기본 이벤트를 막아서 폼이 제출되지 않도록 한다.
e.preventDefault();
},
onSubmit2:function(){
}
}
});
</script>
</body>
</html>
- submit을 막는 방식이 두가지 있다.
- vue를 사용해서 폼 전송을 막아버린 상태이다.
<form action="test.jsp" v-on:submit="onSubmit">
1) 폼에 submit 이벤트가 일어났을 때, 특정 함수(onSubmit) 호출
그 함수 안에서 e.preventDefault();
<form action="test.jsp" v-on:submit.prevent="onSubmit2">
2) <form> 안에서 기본 이벤트를 막는다.
폼 전송을 막아둔 상태로, 원하는 작업은 함수 안에서 처리한다.
- submit 이벤트의 수식어 prevent를 이용한다 고 한다.

<xxx v-on:event name="method name">
- vue이벤트가 일어날때 어떤 함수를 실행하고 UI 적용하기
Step02_model.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step02_model.html</title>
</head>
<body>
<h1>v-model 사용하기</h1>
<div id="app">
<!-- input 요소의 value 를 msg 라는 모델명으로 사용하겠다 -->
<input type="text" v-model="msg" >
<p>{{msg}}</p>
<!-- p 요소의 innerText 에 msg 라는 모델 안에 들어 있는 값을 넣기 -->
<p v-text="msg"></p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app=new Vue({
el:"#app",
data:{
msg:""
},
methods:{
}
});
</script>
</body>
</html>

읽어오는 코드가 없다. " "
- 하지만 모델명을 지정하는 것만으로도 자동으로 읽어오도록 한다. UI에 자동 업데이트도 된다.

- 클라이언트가 뭘 입력할지는 모르겠지만 모델명은 msg이다.
- 혹시 내용이 바뀌면 바로 적용한다. (출력하는 방법은 1){{msg}} 2)v-text 두가지이다.)
v-model : 클라이언트가 입력하거나, 선택하거나, 수정할 수 있는 모델에다가 모델명을 지정

- 회원가입 폼: 입력한 어떤 값을 읽어와서 변수에 담아서 사욯한다.
- Vue에서는 자동으로 반영해주므로 이렇게 읽어오는 코드 자체가 필요없다.

- vue만의 속성들!
v-on : 이벤트 출력(실행)
v-text : innerText 출력
v-model : 모델 출력
Stpe02_model2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Step02_model2.html</title>
</head>
<body>
<h1>v-model 사용하기2</h1>
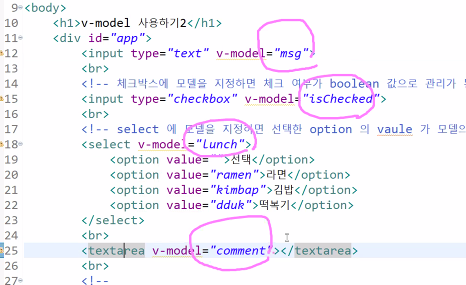
<div id="app">
<input type="text" v-model="msg">
<br>
<!-- 체크박스에 모델을 지정하면 체크 여부가 boolean 값으로 관리가 된다. -->
<input type="checkbox" v-model="isChecked">
<br>
<!-- select 에 모델을 지정하면 선택한 option 의 vaule 가 모델의 값으로 관리가 된다. -->
<select v-model="lunch">
<option value="">선택</option>
<option value="ramen">라면</option>
<option value="kimbap">김밥</option>
<option value="dduk">떡복기</option>
</select>
<br>
<textarea v-model="comment"></textarea>
<br>
<!--
boolean 값으로 관리 하지 않고
원하는 문자열 값으로 관리하기
-->
<input type="checkbox"
v-model="isRun"
true-value="yes"
false-value="no">
<p>
msg : <strong>{{msg}}</strong>
<br>
isChecked : <strong>{{isChecked}}</strong>
<br>
lunch : <strong>{{lunch}}</strong>
<br>
comment : <strong>{{comment}}</strong>
<br>
isRun : <strong>{{isRun}}</strong>
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app=new Vue({
el:"#app",
data:{
msg:"",
isChecked:true,
lunch:"",
comment:"",
isRun:"no"
},
methods:{
}
});
</script>
</body>
</html>- 모델에서 선택한 값을 아래에서 출력하기.

- v-model로 지정된 모델명들
- 선택옵션은 선택한 option의 value=" " 값을 가져온다.

- checkbox는 기본적으로 true/false값을 가져온다.

true-value="yes"
false-value="no"
- value를 다르게 지정하면 다른 값을 가져오게도 할 수 있다.
'국비교육(22-23)' 카테고리의 다른 글
| 39일차(1) : javascript로 작성했던 폼 Vue.js로 수정하기 (0) | 2022.12.01 |
|---|---|
| 38일차(3) : Vue.js 예제(2) (0) | 2022.12.01 |
| 38일차(1) : 정규 표현식 (0) | 2022.11.30 |
| 37일차(4)/jsp(28) : jQuery 예제 (1) | 2022.11.30 |
| 37일차(3)/jsp(27) : jQuery 기초 (0) | 2022.11.29 |