37일차(1)/jsp(25) : EL, cookie

* EL (Expression Language)
- jsp에서 사용되는 ${ } 안에 작성되는 특별한 언어
- 이 ${ } 안에 EL로 작성하면 해석된 결과를 출력하거나 사용한다.
ex) ${pageContext.request.contextPath } : context 경로를 출력하는 용도
<img src=" ${pageContext.request.contextPath }/a.jpg ">
<img src= " /Step04_Final/a.jpg ">
- EL로 작성하면 클라이언트 웹브라우저에 그대로 출력하는 것이 아니라, ${ } 부분은 실제 값을 얻어내서 반환해준다.
- ${ } 괄호안의 EL을 해석한 결과를 반환한다! 편리하게 작업할 수 있다.
- jsp가 클라이언트에게 EL을 어떻게 출력해주는지를 확인하기!
<test01>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/test_el/test01.jsp</title>
</head>
<body>
<h1>Expression Language (EL)</h1>
<p>jsp 페이지에서 특별하게 해석되는 코드 블럭</p>
<p>EL 영역은 ${ } 로 만들수 있습니다.</p>
<h2>산술연산</h2>
<p>1+1 = ${1+1 }</p>
<p>10-1 = ${10-1 }</p>
<p>10*10 = ${10*10 }</p>
<p>10/3 = ${10/3 }</p>
<h2>비교연산</h2>
<p>10 > 2 : ${10 > 2 }</p>
<p>10 > 2 : ${10 gt 2 }</p>
<p>10 ≥ 2 : ${10 >= 2 }</p>
<p>10 ≥ 2 : ${10 ge 2 }</p>
<p>10 < 2 : ${10 < 2 }</p>
<p>10 < 2 : ${10 lt 2 }</p>
<p>10 ≤ 2 : ${10 <= 2 }</p>
<p>10 ≤ 2 : ${10 le 2 }</p>
<p>10 == 10 : ${10 == 10 }</p>
<p>10 == 10 : ${10 eq 10 }</p>
<p>10 != 10 : ${10 != 10 }</p>
<p>10 != 10 : ${10 ne 10 }</p>
<h2>논리연산</h2>
<p> true || false : ${true || false }</p>
<p> true or false : ${true or false }</p>
<p> true && false : ${true && false }</p>
<p> true and false : ${true and false }</p>
<p> !true : ${!true }</p>
<p> not true: ${not true }</p>
<h2>empty 연산자 (비어 있는지 여부)</h2>
<p> null 혹은 빈 문자열("") 는 true 로 판정된다.</p>
<p> empty null : ${empty null }</p>
<p> empty "" : ${empty "" }</p>
<p> not empty null : ${ not empty null }</p>
<p> not empty "" : ${ not empty "" }</p>
<h3>3 항 연산</h3>
<p> ${ true ? 'coffee' : 'water' }</p>
<p> ${ false ? 'coffee' : 'water' }</p>
</body>
</html>- ${ } 안에서 산술연산, 비교연산(크고 작은 것/같은지 다른지 비교하는 것) 모두 가능하다.
- gt : greater than >
- ge: greater or equal >=
- lt : least than <
- le : least or equal <=
- eq : equal ==
- ne : not equal !=
- or : ||
- and : &&
- not : !
- empty : 비어있다. 값이 비어있는지 여부를 확인하는 연산자!
- empty 연산자 뒤에 있는 어떤 값이 비어있는지 아닌지를 판별한다. null이나 "" (빈 문자)를 비어있다고 판정한다.

if(xxx==null){} → ${empty xxx} : 비어 있는지,
if(xxx!=null){} → ${not empty xxx} : 비어 있지 않은지 여부를 판별가능!

- jsp페이지가 el를 보고 연산을 수행해서 브라우저에 문자열로 찍어낸 것이다.

- el로 만들어진 연산을 수행한 후 결과를 출력해낸다.

- 3항 연산자도 있다. ${ } 안에서 3항 연산자도 연산할 수 있다.
- ${ xx ? yy : zz } 를 안에서 계산하고 결과값만 출력해준다.(true 면 yy, false면 zz를 반환)
- 클라이언트 입장에서는 그냥 산술연산을 했는지 EL을 썼는지 알 방법이 없다. 응답받은 내용은 같다.
- 서버 입장에서는 다르다. EL안에서 계산해서 내보내준 것.

- ${ } 안에서 문자열은 따옴표 ' ' / " " 둘다 사용 가능하다.
<test02>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String myName="바나나";
/*
page scope 에 "myName" 이라는 키값으로 myName 담기
해당 jsp 페이지 에서만 사용할수 있다.
*/
pageContext.setAttribute("myName", myName);
String yourName="딸기";
/*
request scope 에 "yourName" 이라는 키값으로 yourName 담기
request scope 에 담은 값은 응답하기 전까지 사용할수 있다.
(다른 페이지로 forward 이동해도 사용할수 있다)
(다른 페이지로 redirect 이동하면 사용할수 없다)
*/
request.setAttribute("yourName", yourName);
String ourName="복숭아";
/*
session scope 에 "ourName" 이라는 키값으로 ourName 담기
session scope 에 담은 값은 세션이 유지 되는 동안 사용할수 있다.
(다른 페이지로 forward, redirect 이동 해도 사용할수 있다)
(웹브라우저를 닫거나 세션을 초기화 하기 전까지 사용할수 있다)
*/
session.setAttribute("ourName", ourName);
String companyName="사과";
/*
application scope 에 "companyName" 이라는 키값으로 companyName 담기
application scope 에 담은 내용은 서버를 끄기 전까지 사용할수 있다.
(웹브라우저를 닫아도 지워지지 않는다)
*/
application.setAttribute("companyName", companyName);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/test_el/test02.jsp</title>
</head>
<body>
<h1> EL 로 page scope 에 저장된 값 추출</h1>
<p>내이름은 <strong>${pageScope.myName }</strong></p>
<p>내이름은 <strong>${myName }</strong></p>
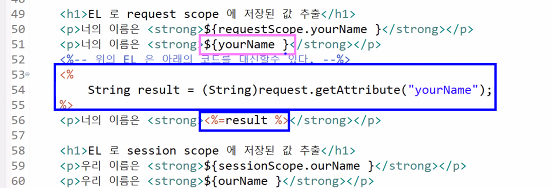
<h1>EL 로 request scope 에 저장된 값 추출</h1>
<p>너의 이름은 <strong>${requestScope.yourName }</strong></p>
<p>너의 이름은 <strong>${yourName }</strong></p>
<%-- 위의 EL 은 아래의 코드를 대신할수 있다. --%>
<%
String result = (String)request.getAttribute("yourName");
%>
<p>너의 이름은 <strong><%=result %></strong></p>
<h1>EL 로 session scope 에 저장된 값 추출</h1>
<p>우리 이름은 <strong>${sessionScope.ourName }</strong></p>
<p>우리 이름은 <strong>${ourName }</strong></p>
<%-- 위의 EL 은 아래의 코드를 대신할수 있다. --%>
<%
String result2 = (String)session.getAttribute("ourName");
%>
<p>우리 이름은 <strong><%=result2 %></strong></p>
<h1>EL 로 application scope 에 저장된 값 추출</h1>
<p>학원 이름은 <strong>${applicationScope.companyName }</strong></p>
<p>학원 이름은 <strong>${companyName }</strong></p>
</body>
</html>
- EL을 사용해서 Scope 영역의 값을 쉽게 추출할 수 있다.
* 특정 영역(Scope)에 데이터를 담아둘 수 있는데, 총 4가지 영역이 있다.

1) page Scope : 해당 페이지에서만 사용 가능
2) request Scope : 응답하기 전까지 사용 가능
3) session Scope : 브라우저를 닫거나, 세션 초기화 전까지 사용가능
4) application Scope : 서버를 끄기 전까지 유지됨
- EL이 해당 영역에 저장된 값을 읽어오는 것을 대신해줄 수 있다.
- 저 중 request , session 을 제일 많이 사용한다.



- 보통은 key값으로 getAttribute로 가져오면서 type 캐스팅까지 같이 해줘야 하는데,
EL을 사용하면 key값만 가지고도 읽어올 수 있다.
1) EL. ${requestScope.key값} 으로 읽어올 수 있다.
(여기서 requestScope 생략도 가능하다. ${ }안에 키값만 입력하면 알아서 찾는다.)
2) 기존의 java 코드를 이용한 방식

- EL로 작성하면 훨씬 짧은 코드로, 편리하게 사용할 수 있다.

- index에서도 위에서 getAttribute로 읽어올 필요 없이 ${id} 만 입력하면 EL로 읽어올 수 있다.
- 각 영역에 특정 key값으로 담긴 내용을 찾을 때 EL을 사용하면 편리하다.
<test03.jsp>
<%@page import="test.member.dto.MemberDto"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// MemberDto 객체를 생성해서 회원 한명의 정보를 담고
MemberDto dto=new MemberDto();
dto.setNum(1);
dto.setName("바나나");
dto.setAddr("서울");
// "dto" 라는 키값으로 request scope 에 담기
request.setAttribute("dto", dto);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/test_el/test03.jsp</title>
</head>
<body>
<%
MemberDto result = (MemberDto)request.getAttribute("dto");
%>
<p> 번호 : <strong><%=result.getNum() %></strong></p>
<p> 이름 : <strong><%=result.getName() %></strong></p>
<p> 주소 : <strong><%=result.getAddr() %></strong></p>
<%--
dto 의 getter 메소드를 호출하는 표현식 대신에
dto 의 필드명만 적어도 알아서 getter 메소드가 호출된다.
--%>
<p> 번호 : <strong>${dto.num }</strong></p>
<p> 이름 : <strong>${dto.name }</strong></p>
<p> 주소 : <strong>${dto.addr }</strong></p>
</body>
</html>

- 기존 방식으로 입력할 경우 키 값을 일치시키고, 캐스팅할 타입도 신경써야 한다.
원래 어떤 타입이 들어있었는지 기억하고 가져와야 한다.

- 그런데 EL을 사용하면 위 코드 내용을 아래와 같이 대체 가능해진다!
- 어떤 키 값으로 담았는지만 알고 있으면 key.fieldname 으로 적으면 value값을 가져올 수 있다.
(단, dto가 작성 형식에 맞도록 작성되어 있을 경우)
- 원래는 dto.getNum() 이라고 써야하는데 dto.num 이라고 필드명만 적어도 알아서 동작한다.
- dto가 작성규약에 맞도록 잘 작성되어있기 때문에 가능한 것!
<test04>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/test_el/test04.jsp</title>
</head>
<body>
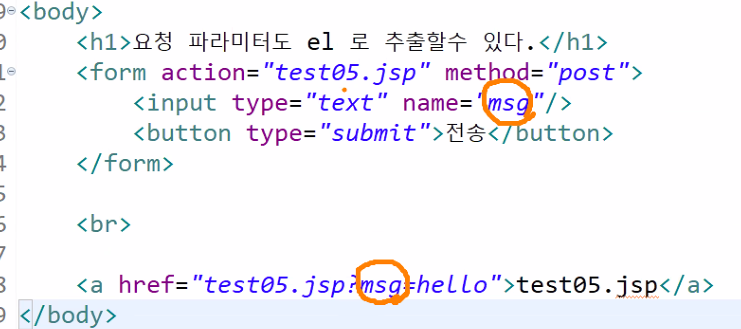
<h1>요청 파라미터도 el 로 추출할수 있다.</h1>
<form action="test05.jsp" method="post">
<input type="text" name="msg"/>
<button type="submit">전송</button>
</form>
<br>
<a href="test05.jsp?msg=hello">test05.jsp</a>
</body>
</html>
- 폼 전송시 전송되는 파라미터 값을 EL로 추출할 수 있다.

- msg라는 파라미터명으로(name으로), input요소에 입력한 텍스트가 test05.jsp로 전송된다.
(해당 코드에서 각 코드가 무엇을 가리키는지 정확히 알아두기)

- 아래는 get방식. 똑같은 페이지(test05)로 요청이 들어간다. parameter명(msg)도 같다.
<test05>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/test_el/test05.jsp</title>
</head>
<body>
<h1>param.파라미터명 형식으로 추출할수 있다</h1>
<p> 전달된 파라미터 : <strong>${param.msg }</strong></p>
<p> 전달됱 파라미터 : <strong><%=request.getParameter("msg") %></strong></p>
</body>
</html>- ${param.파라미터명} 으로 쓰면 parameter 값을 추출해 낼 수 있다.

- requestScope, param. ... 등등은 EL에서 제공해주는 기본 객체라고 보면 된다.
- get방식, post방식에 상관없이 추출할 수 있다.
<test06>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//클라이언트에게 쿠키를 응답하기 위해서 Cookie 객체를 생성한다.
//new Cookie(key, value)
Cookie cook=new Cookie("savedId", "banana");
//쿠키 유지시간(초단위)
cook.setMaxAge(60);
//HttpServletResponse객체에 addCookie() 메소드를 호출하면서 Cookie객체를 전달하면
//클라이언트한테 응답할때 자동으로 쿠키도 응답된다.
response.addCookie(cook);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test06.jsp</title>
</head>
<body>
<h1>쿠키에 저장된 내용도 EL 로 추출할수 있다.</h1>
<p>savedId 라는 키값으로 60초 동안 유지되는 쿠키를 응답했습니다.</p>
<a href="test07.jsp">쿠키값 확인하기</a>
</body>
</html>- cookie 중요! 개념을 잘 익혀두기

- 웹브라우저 주소창에 어떤 주소를 요청하면, 요청이 들어가고(request) 응답이 이루어진다.(response)
- html형식의 문자열이 응답된다. + cookie도 함께 응답된다.
- cookie 란? 과자 부스러기라고 생각하면 된다.
- 서버에서 jsp,servlet 등을 사용해 웹브라우저에 뭔가 응답할 때, 어떤 html 문자열만이 아니라 쿠키도 같이 응답할 수 있다.
- cookie의 유지시간, 설정된 시간만큼 웹브라우저가 쿠키를 간직하고 있다.
- cookie에는 문자열밖에 저장하지 못한다.
→ 어떤 문자열을 key:value 형태로 가지고 있는 것이다.
- 만약 정해진 유지시간이 지나지 않았으면 다음 요청시에 cookie값을 같이 서버에 보낸다.
- 브라우저에서 서버에 뭔가 요청을 할 때, 갖고있는 쿠키가 있는 경우 함께 보낸다.
(클라이언트는 느끼지 못하지만 브라우저가 자동으로 같이 보낸다.)
- 서버 측에서 클라이언트 사이드에 무언가 저장해 놓고 싶을 때 사용한다.
- 서버는 다수의 클라이언트를 상대한다.
각각의 클라이언트의 웹브라우저에 부스러기를 심어두고, 다음번에 뭔가 요청할 때 부스러기가 함께 오면
그 조각을 활용해서 어떤 작업을 할 수 있는 것이라고 보면 된다.
- session영역에 담아두면 다음에도 사용할 수 있는 것과 같다.
(따지고 보면 session영역도 cookie의 도움을 받아서 사용하는 것이다)
- response.addCookie 하면 포함해서 응답할 수 있다

- 검사에서 저장된 cookie 값을 확인 가능
- 웹브라우저가 자체적으로 이 key/value을 저장해서 기억하고 있는 것이다.
- url 주소 당 하나의 고유한 저장소라고 생각하면 좋다.(url별로 구분되어 있다.)
- savedId라는 key에 들어간 banana라는 value 값이 묶여있고, 이 값들이 서버에 함께 전송되는 것이다.
ex) [주유소에서 주유원으로 일하고 있다] - 주유소(웹서버)
하루에도 여러대의 차가 주유를 하러 온다.(여러 클라이언트가 요청을 해온다)
주유원 입장에서 차가 다시 방문했을 때, 각각의 차를 구분할 수 있는 방법이 필요하다.
→ 주유를 하면서 주유구에 자신에게만 보이게 표시를 해놓는다.
- 쿠키를 사용한다는 것은 이런 느낌!
- 쿠키를 같이 응답하면 브라우저는 가지고있다가 다음번 요청시 다시 보내준다.
→ 서버가 특정 클라이언트를 인식하는 데에 사용된다.
<test07>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>/test_el/test07.jsp</title>
</head>
<body>
<p> savedId 라는 키값으로 쿠키가 저장되었는지 여부 : ${not empty cookie.savedId }</p>
<p> savedId 라는 키값으로 저장된 값 : ${cookie.savedId.value }</p>
</body>
</html>
- 그러면 쿠키를 저장하면 어떻게 읽어내는가?


${not empty cookie.key값} : 저장되었는지 여부 확인
${cookie.key값.value} : 저장된 값 찾는 법
- 위 예제에서는 1분간만 저장되고 소멸되도록 해서, 1분 후에 다시 보면 저장여부는 false가 나온다.
- 항상 웹브라우저와 서버는 인터넷공간에서 멀리 떨어져있다고 생각하기!

- 아무 사이트에나 들어가보아도 검사에서 쿠키 값을 찾아볼 수 있다.
- 접속하는 것만으로도 내 브라우저의 쿠키가 해당 사이트의 서버에 자동으로 전송된다.
- " key(name) : value " 의 형태로 위와 같이 저장되어 있는 것!
'국비교육(22-23)' 카테고리의 다른 글
| 37일차(3)/jsp(27) : jQuery 기초 (0) | 2022.11.29 |
|---|---|
| 37일차(2)/jsp(26) : cookie 예제 (0) | 2022.11.29 |
| 36일차(2)/jsp(24) : 회원가입시 유효성 검증(validation) 기능 구현 (0) | 2022.11.28 |
| 36일차(1)/CSS(7) : bootstrap CSS 적용하기 (0) | 2022.11.28 |
| 35일차(3)/jsp(23) : 게시판 조회수 기능, 페이징 처리 기능 구현 (0) | 2022.11.27 |